در عصر هجوم محتوای دیجیتال، برندها با چالشی جدی روبهرو هستند: جلب توجه مخاطبی که هر روز هزاران پیام تبلیغاتی میبیند و بیشترشان را فراموش میکند. در چنین شرایطی، تنها تبلیغاتی ماندگار میشوند که بتوانند پیام را نهفقط منتقل، بلکه در ناخودآگاه مخاطب حک کنند. یکی از ابزارهای کاربردی برای درک بهتر رفتار کاربران، «اصول گشتالت» در روانشناسی بصری است. یعنی دانشی که بررسی میکند مغز ما چطور چیزهایی که میبیند مثل رنگ، شکل یا فاصله بین عناصر را تفسیر میکند و براساس آن تصمیم میگیرد.
در این مقاله به بررسی اصول گشتالت، کاربرد آنها در تبلیغات و نمونههای واقعی از برندهای جهانی میپردازیم.
فهرست مطالب
گشتالت چه میگوید؟ وقتی «کل» چیزی فراتر از اجزای آن است
روانشناسی گشتالت یک نظریه در حوزهی ادراک بصری است که توسط روانشناسان آلمانی در اوایل دهه ۱۹۲۰ شکل گرفت. این نظریه سعی میکند توضیح دهد که ذهن ما چطور در میان دنیای شلوغ و پر جزئیات اطرافش، الگوها و مفاهیم معنادار پیدا میکند.
واژه «گشتالت» Gestalt در زبان آلمانی به معنی “کل” یا “تمامیت” است و همین واژه بهخوبی فلسفه اصلی این نظریه را در خودش دارد: اینکه ما اجزای پراکنده را نه بهصورت تکی، بلکه بهعنوان یک تصویر یا مفهوم یکپارچه درک میکنیم.
یکی از تصورات اشتباهی که سالها دربارهی اصول گشتالت وجود داشته، ترجمه نادرست یکی از جملات کلیدی این نظریه است. (The whole is other than the sum of its parts) معمولاً اینطور ترجمه شده که:
کل بزرگتر از مجموع اجزای آن است.
اما ترجمه درستتر و دقیقتر این جمله چنین است:
کل، چیزی متفاوت از مجموع اجزای آن است.
این تفاوت در ظاهر جزئی به نظر میرسد، اما در عمل تاثیر زیادی بر نحوه درک ما از موضوع دارد. گشتالت میگوید وقتی چند عنصر در کنار هم قرار میگیرند، ذهن ما صرفاً آنها را بهعنوان چند جزء جداگانه پردازش نمیکند. بلکه یک تصویر کلی، منسجم و مستقل از آنها میسازد.
برای مثال، تصور کنید وارد یک فروشگاه اینترنتی شدید و صفحه محصول یک غذای آماده را میبینید. اگر در کنار تصویر غذا، تصویر نان تازه، نوشیدنی مناسب و یک پسزمینه گرم و خانگی هم قرار گرفته باشد، کاربر تنها در حال دیدن چند عکس نیست، بلکه یک “حس کلی” از یک وعده خوشمزه و کامل دریافت میکند. این حس ممکن است او را سریعتر به سمت تصمیم خرید سوق دهد حتی اگر هیچکدام از اجزای صفحه بهتنهایی آنقدر متقاعد کننده نباشند.
در طراحی رابط کاربری، تبلیغات نمایشی یا حتی محتوای شبکههای اجتماعی، درک همین اصل میتواند تفاوت زیادی در تجربه مخاطب ایجاد کند. چرا که آنچه کاربر در نهایت درک میکند، فقط اجزای پراکنده تصویر یا پیام نیست، بلکه “برداشت کلیای” است که از کنار هم قرار گرفتن آنها شکل میگیرد.
پس نکته اینجاست: گاهی چیزی که کاربر میبیند، فقط حاصل جمع اجزا نیست؛ بلکه یک تجربهی کاملاً متفاوت و منحصربهفرد است.

در این دورهٔ ۴ ساعته با کمک اساتید باتجربه یاد میگیرید چطور بنر، ویدیو و متن تبلیغاتی عالی و موثر را خودتان آماده کنید تا بازدهی تبلیغات را چند برابر کنید!
مشاهده دوره5 اصل گشتالت برای استفاده در تبلیغات
۱. اصل مجاورت (Proximity): کنار هم بودن یعنی یکی بودن
قانون مجاورت میگوید زمانی که چند عنصر در نزدیکی یکدیگر قرار میگیرند، ذهن ما بهصورت ناخودآگاه آنها را بهعنوان بخشی از یک گروه یا مجموعه درک میکند.
از آنجایی که مغز انسان بهطور طبیعی بهدنبال نظم و پیوستگی است، این گروهبندی ناخودآگاه باعث میشود بتوانیم راحتتر بین عناصر مختلف ارتباط برقرار کنیم و آنها را بهصورت یک پیام یا مفهوم واحد تفسیر کنیم.
برای مثال، در فروشگاههای زنجیرهای معمولا در بخش یخچالهای پروتئینی، اقلامی مثل پنیر، زیتون و کالباس را در کنار هم میچینند. درست بالای همان یخچال یا در قفسهی پایینی، میتوانید نان تست، سس، نوشیدنی و خیارشور را پیدا کنید. این چیدمان تصادفی نیست. چون وقتی این اقلام نزدیک هم قرار میگیرند، ما آنها را بهعنوان یک مجموعه آماده میبینیم و همین باعث میشود بیشتر و راحتتر خرید کنیم.
این اصل فقط در چیدمان قفسههای فروشگاه کاربرد ندارد. بازاریابها و طراحان تبلیغات هم میتوانند از قانون گشتالت و اصل مجاورت برای تبلیغات و انتقال پیامهای بصری جذاب و ماندگار استفاده کنند.
مثال جالب از این قانون، تبلیغ کوکاکولا است که بطریهای نوشابه را طوری در کنار هم قرار داده که شکل یک لبخند را ایجاد کنند. شاید ما در نگاه اول متوجه این ترفند نشویم، اما مغز ما این بطریها را بهصورت یک تصویر واحد پردازش میکند، نه جداگانه. همین باعث میشود که احساس لبخند و شادی را به برند کوکاکولا نسبت دهیم. در نتیجه، حس مثبتی که از تصویر دریافت میکنیم، ما را به خرید محصول ترغیب میکند بدون اینکه لزوما خودمان بدانیم چرا.

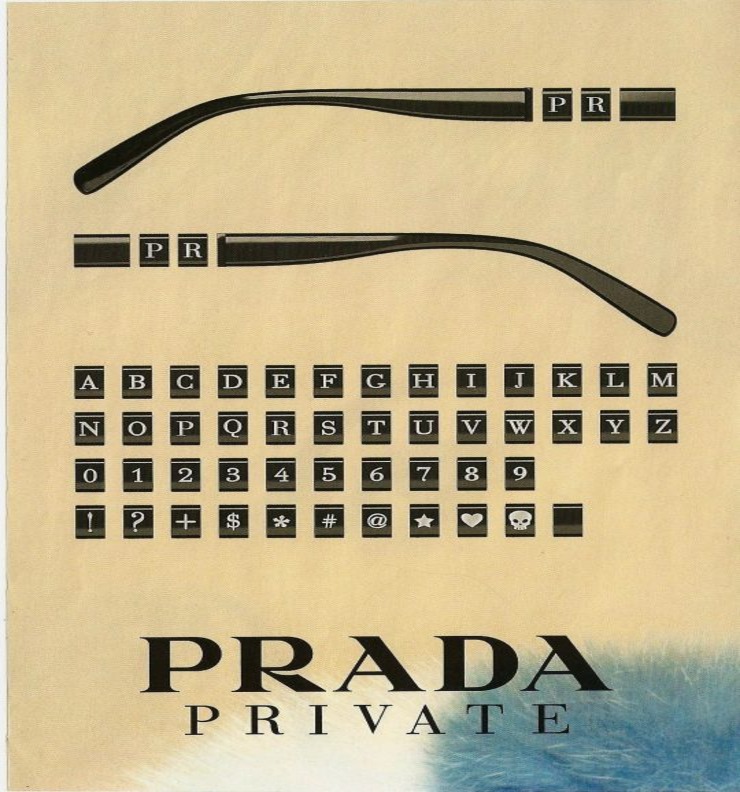
برند Prada در یکی از آگهیهای چاپی خود با قرار دادن عناصر مختلف در فاصلهای یکسان و نزدیک به هم، توانست یک الگوی مشخص و منسجم ایجاد کند که تأثیر بصری بسیار قویای داشت.
این نوع چیدمان باعث میشود مخاطب بهسرعت رابطهای بین اجزای تصویر پیدا کند و کل پیام را بهصورت یکپارچه و واضح درک کند بدون نیاز به توضیح اضافه یا جزئیات پیچیده.

در طراحی تبلیغات دیجیتال، بنرها یا حتی شبکههای اجتماعی، میتوان با الهام از همین روش، عناصر مرتبط را بهشکلی هماهنگ کنار هم قرار داد تا پیام برند بهصورت مؤثرتر و چشمگیرتری منتقل شود.
2- قانون شباهت (Law of Similarity)
این اصل بیان میکند که ذهن ما بهطور ناخودآگاه به سمت چیزهایی جذب میشود که برایمان آشنا هستند حتی اگر این آشنایی را بهصورت مستقیم درک نکنیم. این ویژگیهای مشترک میتوانند شامل رنگ، شکل، اندازه، بافت یا هر عنصر بصری دیگری باشند. وقتی چند آیتم ظاهری مشابه دارند، مغز ما بهطور ناخودآگاه آنها را مرتبط با یکدیگر تصور میکند حتی اگر از نظر عملکرد یا کاربرد، لزوما به هم مربوط نباشند.
در طراحی وب، قانون شباهت زمانی کاربردی میشود که بخواهیم عناصر نامتشابه مثل تصاویر و متنهایی با اندازهها یا سبکهای متفاوت را بهصورت یکپارچه و منسجم در کنار هم نمایش دهیم.
یکی از راههای ایجاد این حس یکپارچگی، استفاده از یک ویژگی بصری مشترک میان این عناصر است؛ برای مثال، قرار دادن همه آنها روی پسزمینهای با رنگ یکسان یا اگر تمام دکمههای مهم در یک سایت با رنگ خاصی نمایش داده شوند، کاربر ناخودآگاه یاد میگیرد که این رنگ نشانه اقدام (CTA) است و سریعتر تصمیم میگیرد.

3- قانون تکمیل شدن (Closure)
مفهوم تکمیل یا بسته شدن (Closure) یکی دیگر از اصول گشتالت است که در بازاریابی و طراحی برند بهطور گسترده استفاده میشود. این اصل به شیوهای اشاره دارد که ذهن ما تمایل دارد شکلهایی را که در واقعیت ناقص هستند، بهصورت کامل درک کند.
استفاده از این تکنیک در طراحی لوگو یا تبلیغ میتواند بسیار مؤثر باشد چرا که باعث میشود مخاطب برای درک تصویر، توجه بیشتری به آن داشته باشد. این افزایش تمرکز کمک میکند تا تصویر در حافظه بلندمدت فرد ذخیره شود و در نتیجه، بهبود یادآوری برند در آینده را بهدنبال داشته باشد.
لوگوهایی که از این تکنیک استفاده میکنند، معمولاً شامل خطوط ناتمام یا فرمهای ناقصی هستند که ذهن مخاطب آنها را تکمیل میکند. همین روند «درگیر شدن ذهنی» با تصویر، تجربهای ماندگارتر ایجاد میکند. بدون اینکه نیازی به پیام مستقیم یا توضیح اضافه باشد.
تصویری که در نگاه اول شبیه به یک لیوان پایهدار بهنظر میرسد، در واقع از ترکیب دو چنگال تشکیل شده است. این آگهی با استفاده هوشمندانه از اصل تکمیل (Closure)، ذهن مخاطب را وادار میکند تا برای درک تصویر، دقیقتر و با تمرکز بیشتر به آن نگاه کند.

این درگیری ذهنی باعث میشود که تصویر برای مدت طولانیتری در حافظهی مخاطب باقی بماند و در نتیجه، یادآوری برند یا رویداد مورد نظر در آینده افزایش پیدا کند.
از طرفی، این طراحی تصویری بهخوبی مفهوم اصلی پیام را منتقل میکند: اینکه این فستیوال هم مربوط به غذاست و هم نوشیدنی. این انتقال پیام هم از طریق تصویر اتفاق میافتد و هم با کمک متن تبلیغ. ترکیبی از محرکهای دیداری و نوشتاری که در کنار هم باعث میشوند مخاطب، تجربهی کاملتری از تبلیغ داشته باشد.

این تصویر، تبلیغی از برند Heinz برای سس کچاپ است. در نگاه اول، چیزی که میبینیم یک بطری معمولی سس گوجهفرنگی است. اما با کمی دقت بیشتر متوجه میشویم که این بطری، از برشهای گوجهفرنگی تازه ساخته شده است.
این طراحی هوشمندانه، با کمک اصل تکمیل توجه مخاطب را بیشتر جلب میکند. چون ذهن ما ابتدا شکل آشنا را تشخیص میدهد (بطری سس)، اما برای درک دقیقتر، دوباره به تصویر نگاه میکنیم و همین مکث و دقت بیشتر، باعث درگیری ذهنی و ماندگاری بالاتر پیام در حافظه میشود.
از طرف دیگر، این تصویر بدون نیاز به توضیح اضافی، پیام کلیدی برند را منتقل میکند: «سس Heinz از گوجهفرنگیهای تازه تهیه شده است». یک تصویر ساده، اما کاملاً حسابشده، که ترکیبی از خلاقیت بصری و روانشناسی ادراک را در خودش دارد.
در تبلیغات دیجیتال اصل تکمیل میتواند نقش مهمی در سادهسازی عناصر بصری داشته باشد. بهجای استفاده از جزئیات زیاد، میتوان با ایجاد فضای خالی هدفمند، ذهن کاربر را تشویق کرد تا خودش تصویر را تکمیل کند. این رویکرد نهتنها باعث جذابیت بصری میشود، بلکه گاهی سرعت درک پیام را هم بالاتر میبرد.
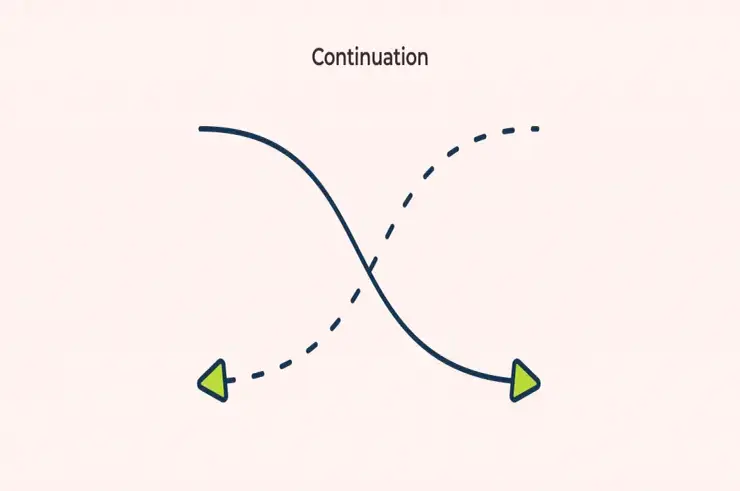
4- قانون تداوم (Law of Continuity)
طبق این قانون چشم انسان تمایل دارد مسیرهای پیوسته و هموار را دنبال کند. به بیان سادهتر، ذهن ما ترجیح میدهد اطلاعات بصری را بهصورت خطوط و اشکال مرتبط و متصل درک کند، نه بهصورت عناصر پراکنده و جدا از هم.
برای مثال، اگر به مجموعهای از نقاط نگاه کنیم که بهصورت خمیده و پشتسرهم چیده شدهاند، ذهن ما آنها را بهعنوان یک خط پیوسته در نظر میگیرد حتی اگر در واقعیت این نقاط کاملا جدا از هم باشند.
همین تمایل ذهنی باعث شده که از قانون تداوم در طراحی لوگوها هم استفاده شود. یکی از نمونههای شناختهشده، لوگوی برند IBM است. در این لوگو، با وجود فاصله خالی بین خطوط، چشم ما بهصورت طبیعی مسیر آنها را دنبال میکند و شکل کلی حروف را بدون مشکل درک میکند. این ویژگی باعث شده لوگو در عین سادگی، هم زیبا باشد و هم بهراحتی در ذهن باقی بماند.

در طراحی رابط کاربری، تبلیغات یا صفحات فرود، رعایت این اصل میتواند به هدایت بهتر نگاه کاربر، ایجاد حس نظم و درک راحتتر محتوا کمک کند. حتی در طراحی مسیرهای حرکتی در صفحات (مثل فلشها یا خطوط راهنما) میتوان از این اصل برای هدایت نگاه کاربر به نقطهی موردنظر استفاده کرد.
تفاوت قانون بسته بودن و قانون تداوم
در نگاه اول، این دو اصل شباهت زیادی دارند، چون هر دو به کامل شدن تصویر در ذهن اشاره دارند. اما تفاوت آنها در نوع این “کامل شدن” است:
- قانون بسته بودن (Closure): زمانی بهکار میرود که بخشی از یک شکل یا تصویر حذف شده باشد، اما ذهن ما آن را بهصورت کامل درک میکند.
مثال: برخی از لوگوهای فروشگاههای زنجیرهای در ایران (مانند افق کوروش)، از خطوط ناتمام استفاده میکنند که ذهن بیننده آنها را بهصورت یک دایره یا فرم کامل درک میکند در حالی که بخشی از شکل حذف شده است.

- قانون تداوم (Continuity): مربوط به زمانی است که عناصر بصری در یک مسیر مشخص قرار دارند و چشم ما تمایل دارد آن مسیر را ادامه دهد، حتی اگر خطوط یا مسیر در جایی قطع شده باشند.
مثال: در طراحی بنرهای تبلیغاتی دیجیتال، گاهی از فلشهایی استفاده میشود که بهصورت نقطهچین یا خطهای شکسته طراحی شدهاند، اما به دلیل جهت و چینش آنها، چشم مسیر را بهصورت پیوسته دنبال میکند و به بخش اصلی پیام هدایت میشود.

5- قانون شکل و زمینه (Figure/Ground)
یکی دیگر از اصول گشتالت شکل و زمینه است که توضیح میدهد ذهن ما چگونه در یک ترکیب بصری تمرکز پیدا میکند. طبق این قانون، زمانی که با یک تصویر یا طرح گرافیکی روبهرو میشویم، ذهن ما بهطور طبیعی تلاش میکند تا عنصر اصلی (شکل) را از زمینه (پسزمینه) جدا کند.
«شکل» همان بخشی از تصویر است که توجه ما را به خود جلب میکند و پردازش آن برای مغز سادهتر و سریعتر است. در مقابل، «زمینه» همان چیزی است که کمتر به چشم میآید و بیشتر نقش پشتیبان را دارد.

با ایبوکهای یکتانت، از تولید محتوای حرفهای تا تبلیغات در گوگل را رایگان یاد بگیرید!
دانلود رایگاناین رابطهی شکل و زمینه میتواند در سه حالت مختلف دیده شود:
- رابطه پایدار (Stable): در این حالت، شکل اصلی بهوضوح از پسزمینه قابل تشخیص است. این حالت برای طراحیهای کاربردی، مثل رابط کاربری یا تبلیغات مستقیم، بسیار مؤثر است.
- رابطه مبهم (Ambiguous): در این حالت، مرز مشخصی بین شکل و زمینه وجود ندارد و هر دو میتوانند بهنوعی دیده شوند، اما هیچکدام غالب نیستند. این نوع طراحی بیشتر در آثار هنری یا مفاهیم انتزاعی بهکار میرود.
- رابطه قابلتغییر (Reversible): در این حالت، چشم ما میتواند بین شکل و زمینه جابهجا شود.
استفاده از این اصل قانون گشتالت در زمینه مارکتینگ نقش مهمی دارد. در طراحی بنر تبلیغاتی یا صفحه فرود، اگر تمایز کافی بین پیام اصلی و پسزمینه ایجاد نشود، ممکن است کاربر نتواند پیام را بهدرستی دریافت کند.
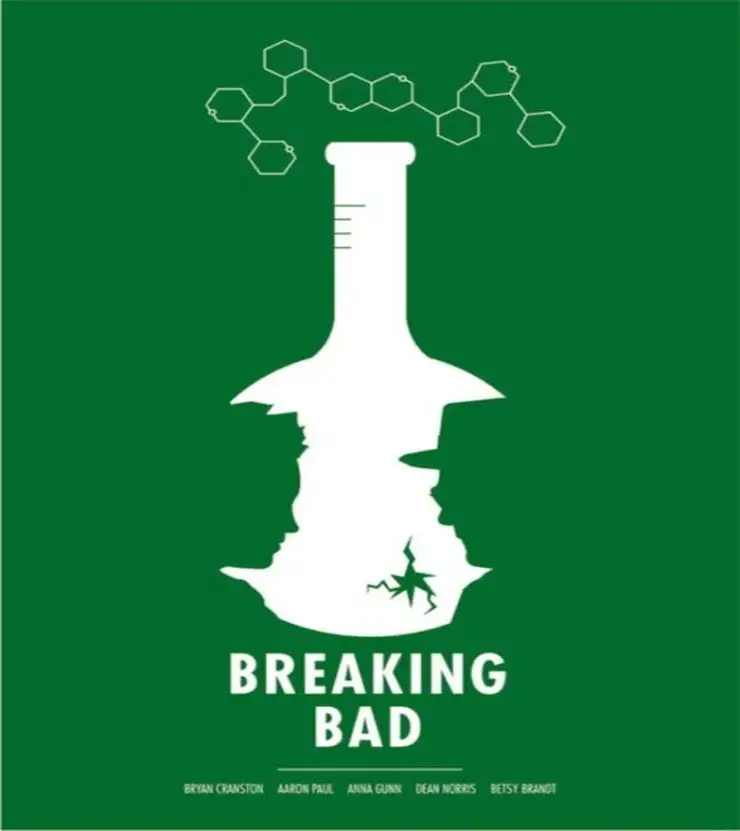
در این تبلیغ از سریال Breaking Bad، از اصل شکل و زمینه بهشکلی هوشمندانه استفاده شده تا توجه مخاطب را به خود جلب کند.

اولین چیزی که توجه شما را جلب میکند چیست؟ شیشه سفید و شکسته یا تصویر چهرههای جس و والتر که در پسزمینه سبزرنگ دیده میشوند؟ هر دو تصویر بهصورت همزمان در تبلیغ حضور دارند، اما هریک پیام متفاوتی را منتقل میکند: شیشه شکسته نمادی از آزمایشگاه مواد مخدر است، و چهرهها نشاندهندهی شخصیتهای اصلی داستان.
این تضاد بصری بین شکل و زمینه باعث میشود ذهن ما ناخودآگاه بین این دو سوئیچ کند و هر دو معنا را دریافت کند بیآنکه متوجه شویم دقیقاً چطور درگیر شدهایم.
این دقیقاً همان هدفی است که طراح تبلیغ دنبال کرده: جلب توجه، انتقال چند پیام در یک تصویر، و ماندگاری در ذهن مخاطب. چنین استفادهای از اصول گشتالت در تبلیغات، میتواند بهویژه در تبلیغات تصویری، طراحی کمپینهای ویدیویی یا حتی کاورهای شبکههای اجتماعی بسیار مؤثر باشد.
برای طراحان بصری و بازاریابها، رایجترین نوع رابطه شکل و زمینه، نوع پایدار (Stable) است. در این نوع طراحی، شکل اصلی بهراحتی از پسزمینه قابل تشخیص است و توجه مخاطب مستقیماً به نقطهی موردنظر هدایت میشود.
برای رسیدن به این حالت، میتوان از کنتراست (تضاد رنگی) و فضاسازی مناسب استفاده کرد یعنی با ایجاد تفاوت کافی بین عنصر اصلی و پسزمینه، تمرکز بصری کاربر را روی مهمترین بخش صفحه قرار داد.
ذهن مخاطب را تسخیر کنید
در طول سالها، نظریهها و اصول روانشناسی گشتالت به بسیاری از متخصصان، از جمله طراحان، بازاریابها و تبلیغدهندگان کمک کرده تا بهتر بفهمند مخاطبانشان چطور اطلاعات بصری را پردازش میکنند و چگونه در دنیای پیچیدهی امروز، پیامها را تفسیر و معنا میکنند.
ارزش اصلی اصول گشتالت در این است که به ما کمک میکنند محتوایی خلق کنیم که نهتنها زیبا و منسجم بهنظر برسد، بلکه بتواند واقعاً تعامل ایجاد کند، احساس بسازد و مخاطب را به اقدام وادارد. به عبارت دیگر، اگر میخواهید محتوای شما دقیقتر در ذهن کاربر بنشیند، قطعاً یادگیری و استفاده از این اصول، سرمایهگذاری هوشمندانهای خواهد بود.
اگر شما هم تجربهای از بهکارگیری این اصول در طراحی، تبلیغات یا کمپینهای دیجیتال داشتهاید، خوشحال میشویم آن را در بخش نظرات با ما و سایر خوانندگان به اشتراک بگذارید.