اسکریپت یکتانت یک تکه کد است که برای اجرای کمپینهای ریتارگتینگ یا محصول و کاملشدن گزارش کمپینها، باید در سایت قرار دهید.
این اسکریپت فقط گزارشی از کاربران ورودی از سمت یکتانت یا جزئیات محصول در سایتهای فروشگاهی را دریافت و در پنل شما ثبت میکند و هیچ اطلاعات دیگری از سایت دریافت نخواهد کرد.
در این مقاله، به شما میگوییم این اسکریپت را چطور به سایت اضافه کنید و چه کمکی به شما در افزایش بازدهی تبلیغات میکند.
نکته: برای اینکه تبلیغات شما در سایتهای پربازدید نمایش داده شود، نیاز است پنل شما به میزان کافی شارژ داشته باشد؛ پس بعد از ثبتنام، نصب اسکریپت و ساخت کمپین بر اساس هدفی که دارید، مطمئن شوید پنل را به میزان کافی شارژ کردهاید.
فهرست مطالب
- چند نکته قبل از آموزش قرار دادن اسکریپت یکتانت در سایت
- اسکریپت یکتانت را چطور به سایت اضافه کنم؟
- چگونه از درست قرار گرفتن اسکریپت مطمئن شویم؟
- چرا با وجود قرار گرفتن اسکریپت روی سایت، همچنان پیام قرار دادن اسکریپت را دریافت میکنم؟
- چرا اسکریپت یکتانت را باید به صفحههای سایت اضافه کنیم؟
- اسکریپت محصول را از کجا دریافت کنم؟
- آیا به محض قرار دادن اسکریپت محصول در وبسایت میتوانم کمپین محصول اجرا کنم؟
چند نکته قبل از آموزش قرار دادن اسکریپت یکتانت در سایت
یکتانت یک اسکریپت عمومی در پنل همهٔ مشتریان قرار داده است که بهتر است قبل از ساخت و اجرای کمپینها آن را در سایت قرار دهید.
اسکریپت دوم که به آن اسکریپت محصول گفته میشود، برای سایتهای فروشگاهی با بیش از ۲۰ محصول طراحی شده و برای ساخت کمپینهای تبلیغاتی محصول به آن نیاز پیدا میکنید.
برای آشنایی با کمپین ریتارگتینگ محصول، مقالهٔ «ریتارگتینگ محصول چیست؟» را مطالعه کنید.
اسکریپت یکتانت چند ساعت بعد از زمانی که در سایت قرار داده میشود، اطلاعات و گزارشها را ثبت میکند. یکتانت به اطلاعات قبل از تاریخ اضافهشدن اسکریپت دسترسی ندارد.
همچنین یکتانت تنها آمار بازدیدکنندگان ۹۰ روز اخیر را نگهداری میکند. هرگونه اطلاعات متعلق به قبل از این بازه بهکلی حذف خواهند شد.
اسکریپت یکتانت را چطور به سایت اضافه کنم؟
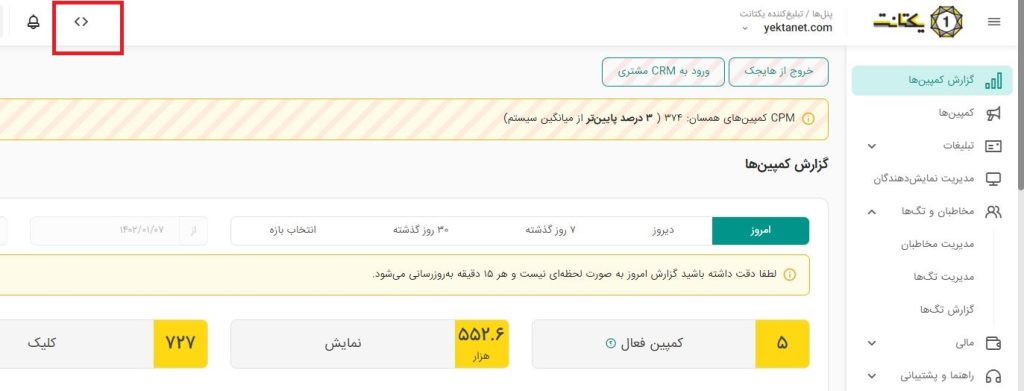
برای دریافت اسکریپت، در پنل روی آیکون اسکریپت که بالای پنل (کادر قرمز در تصویر پایین) قرار دارد، کلیک کنید.
اگر وارد پنل شدهاید، روی این لینک کلیک کنید.

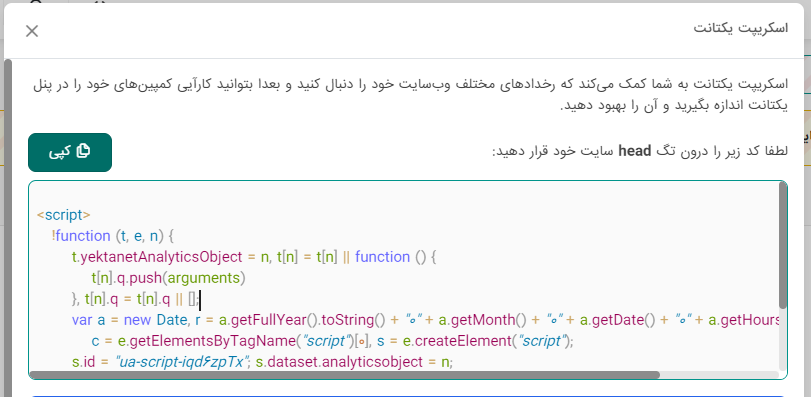
در مرحلهٔ بعد، اسکریپت را مثل تصویر پایین میبینید. این کد را بهصورت کامل کپی و با یکی از روشهای گفتهشده در ادامه به سایت اضافه کنید.

روش اول: استفاده از افزونه در سایتهای وردپرسی
در سایتهای وردپرسی، افزودن اسکریپت بهراحتی امکانپذیر است. توصیه میشود افرادی که دانش فنی و برنامهنویسی کافی ندارند، از یک افزونه برای این کار استفاده کنند.
افزونههای زیادی برای این کار وجود دارد که پیشنهاد میکنیم از سادهترین و سبکترینها استفاده کنید.
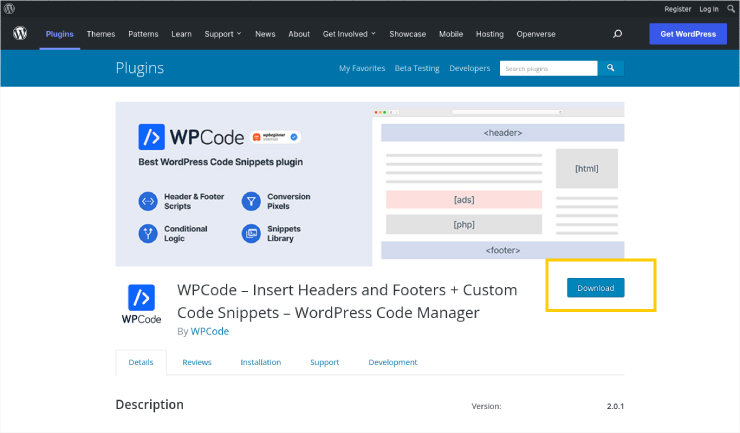
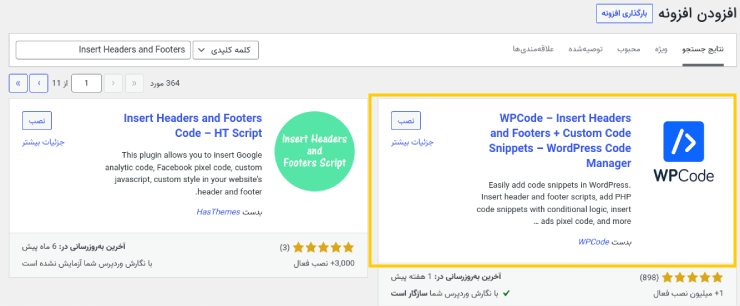
افزونهای رایگان و ساده به نام «insert Header and Footers» وجود دارد که میتوانید بهراحتی از بخش افزونههای وردپرس آن را نصب کنید: صفحه افزونه در مخزن وردپرس
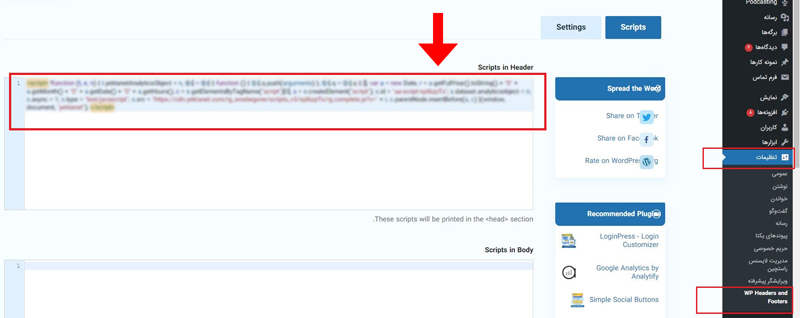
بعد از نصب افزونه، به بخش تنظیمات و بعد تنظیمات افزونه بروید و طبق تصویر، کد را در بخش «Scripts in header» اضافه کنید.

در آخر، روی دکمهٔ ذخیره تغییرات یا save کلیک کنید. حالا اسکریپت اضافه شده است و به انجام کار دیگری نیازی نیست.
روش دوم: استفاده از ابزار گوگل تگ منیجر
تگ منیجر یک ابزار واسطه برای مدیریت انواع تگها و اسکریپتهای موردنیاز در سایتها است.
به زبان ساده، بهجای اینکه چندین اسکریپت یا تگ برای سرویسهای مختلف به سایت خودتان اضافه کنید، فقط یک تگ اضافه و بقیهٔ اسکریپتها، کدها یا تگها را داخل تگ منیجر تنظیم میکنید. توصیه میکنیم برای کسب اطلاعات بیشتر، مقالهٔ «تگ منیجر چیست؟» را بخوانید.
برای استفاده از این روش، قبلاً باید کارهای نصب و راهاندازی تگ منیجر را انجام داده باشید و اسکریپت تگ منیجر هم به سایت اضافه شده باشد.
در ادامه، مراحل زیر را داخل تگ منیجر انجام دهید:
۱. وارد پنل گوگل تگ منیجر شوید و روی «Add a new tag» کلیک کنید
۲. «Custom HTML» را در «Tag configuration» انتخاب کنید
۳. اسکریپت را از پنل یکتانت کپی کنید
۴. اسکریپت کپیشده را در بخش «HTML» قرار دهید
۵. به سراغ بخش «Triggering» بروید؛ در این بخش، گزینهٔ «All Pages» را انتخاب کنید
۶. تگ را ذخیره کنید
۷. در داشبورد تگ منیجر روی دکمهٔ «Submit» کلیک کنید تا کد اعمال شود
در ویدئوی زیر همین مراحل را میتوانید ببینید:
روش سوم: افزودن دستی
نکته: اگر دانش فنی کافی ندارید از یک فرد متخصص کمک بگیرد یا از پنل یکتانت از مشاوره کارشناسان برای این کار استفاده کنید.
اسکریپت باید در قسمت head صفحات قرار بگیرد و برای این کار باید آن را به فایل مربوطه اضافه کنید.
برای مثال، در اکثر سایتهای وردپرسی اضافهکردن اسکریپت به فایل Header.php همین کار را انجام میدهد. اسکریپت باید بعد از تگ شروعکننده <Head> و قبل از تگ انتهای هد <Head/> قرار بگیرد.
کدهای دیگر موجود در این بخش را حذف یا دستکاری نکنید و فقط اسکریپت را به ابتدای آن اضافه کنید.
چگونه از درست قرار گرفتن اسکریپت مطمئن شویم؟
برای اطمینان از این که اسکریپت در سایت قرار گرفته و به درستی کار میکند، اول چک کنید که اسکریپت در صفحات سایت اجرا میشود.
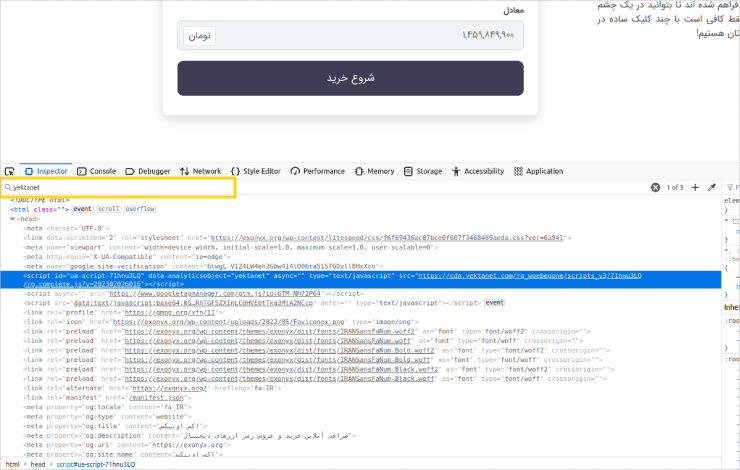
برای این کار، یک صفحه از سایت را باز کنید و با ابزار Inspect مرورگر، کد HTML صفحه را مشاهده کنید.
در سایت کلیک راست و سپس گزینهٔ «Inspect» را انتخاب کنید تا کدهای صفحه در پایین یا کنار صفحه ظاهر شود.
بعد دکمههای Ctrl + F را روی کیبورد بزنید تا جستوجو فعال شود.
عبارت «Yektanet» را در نوار جستوجوگر کدها بنویسید و اینتر بزنید. اگر اسکریپت بهدرستی اضافه شده باشد، آن را خواهید دید و یعنی اسکریپت در این صفحه اجرا میشود.

در مرحلهٔ بعد باید مطمئن شویم که یکتانت هم اطلاعات را از سایت دریافت میکند.
بعد از حداکثر ۲۴ ساعت از زمان گذاشتن اسکریپت، یکتانت اطلاعات را دریافت خواهد کرد.
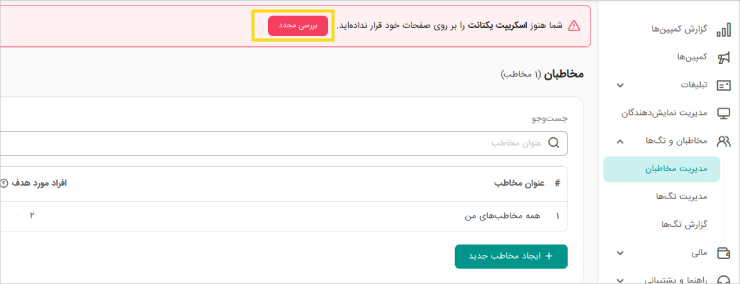
قبل از اینکه اسکریپت را به سایت خود اضافه کنید، اگر وارد بخش «مخاطبان و تگها» شوید، با پیام زیر مواجه میشوید:
شما هنوز اسکریپت یکتانت را بر روی صفحات خود قرار ندادهاید.
در صورتی که تگ را بهدرستی در سایت قرار داده باشید، این پیام را نخواهید دید؛ همچنین تعداد بازدیدکنندههای کل سایت را در بخش «مدیریت تگها» مشاهده خواهید کرد.
اگر در تگ «همه بازدیدکنندههای من» عددی بهغیر از صفر را میبینید، یعنی یکتانت در حال دریافت اطلاعات از سایت است.
حالا میتوانید تگهای اختصاصی خودتان را بسازید و بعد لیست مخاطب ایجاد و در کمپینها استفاده کنید.
چرا با وجود قرار گرفتن اسکریپت روی سایت، همچنان پیام قرار دادن اسکریپت را دریافت میکنم؟
در بخش قبلی گفتیم که حداکثر ۲۴ ساعت صبر کنید تا دادههای مربوط به سایت شما دریافت شوند؛ یکتانت دادههای مربوط به کاربران سایت شما را هر یک ساعت یک بار در پنل بهروزرسانی میکند و به دلایل فنی امکان دارد دریافت اطلاعات برای اولین بار بعد از گذاشتن اسکریپت کمی بیشتر طول بکشد.
توجه: اگر سایتی دارید که تازه راهاندازی است، ممکن است پس از قرارگیری اسکریپت، بازدید در بازهٔ چند ساعت گذشته صفر باشد و به همین دلیل، تگ شمارنده بازدید کل سایت هم عدد صفر را نمایش دهد.
اگر کد را اضافه کردهاید و پیام خطا را مجدد میبینید، روی «بررسی مجدد» کلیک کنید. در صورتی که پیام از بین نرفت، لطفاً از طریق تیکت پشتیبانی با همکاران ما در ارتباط باشید.

چرا اسکریپت یکتانت را باید به صفحههای سایت اضافه کنیم؟
اسکریپت یکتانت به ۳ دلیل باید به سایتها اضافه شود:
۱. اجرای کمپینهای ریتارگتینگ
کمپینهای ریتارگتینگ کمپینهایی هستند که بازدیدکنندههای سایت یا بازدیدکنندههای صفحههای خاصی از سایت را دوباره هدف میگیرید؛ یعنی تبلیغ شما فقط به افرادی نمایش داده میشود که قبلاً صفحه مشخصی از سایت را دیدهاند، مراحل ثبتنام را رها کردهاند، خریدشان تکمیل نشده یا هر حالت دیگری که قابلتفکیک باشد.

برای اجرای چنین کمپینهایی، نیاز است که یکتانت بازدید کنندههای سایت شما را بشناسد و تبلیغ را فقط به همین افراد نمایش دهد.
۲. تفکیک و دستهبندی مخاطبان
برای اینکه بتوانید بازدیدکنندههای خود را دستهبندی کنید تا بتوانید با تبلیغ شخصیسازیشده دوباره به سراغ آنها بروید، به اسکریپت یکتانت نیاز دارید.
اسکریپت یکتانت بدون ثبت اطلاعات شخصی کاربران، سوابق بازدیدهای کاربران را به صورت ناشناس در پنل شما ثبت میکند و بعد میتوانید به کمک تگها، لیست مخاطبین هدفمند بسازید.
مثلاً ۲ تگ را به این شکل تعریف میکنید:
۱. افرادی که صفحهٔ خرید دوره آموزش فتوشاپ را دیدهاند
۲. افرادی که صفحهٔ تکمیل خرید را دیدهاند (یعنی دوره آموزش فتوشاپ را خریدهاند)
حالا میتوانید از بخش مدیریت مخاطبان، گروهی از مخاطبان بسازید که صفحهٔ خرید دوره را دیدهاند، ولی آن را نخریدهاند.
به این افراد میتوانید تبلیغ ریتارگتینگ با یک پیشنهاد جذابتر نمایش دهید. افرادی که خریدشان را تکمیل کردهاند و افرادی که سایر صفحههای را بازدید کردهاند، این تبلیغات را نخواهند دید.
۳. تکمیل گزارشها برای تحلیل و بهینهسازی عملکرد
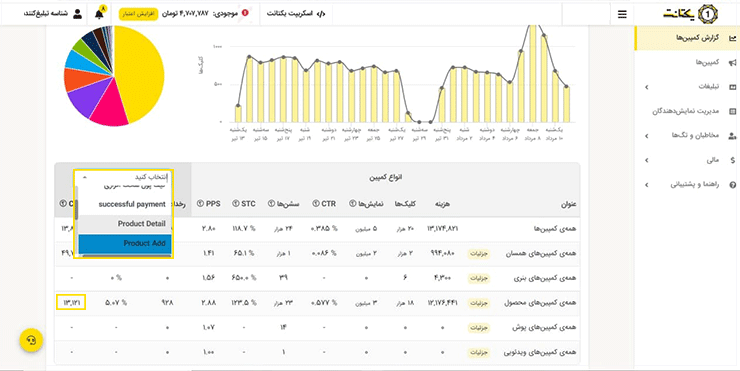
یک گزارش کامل از تبلیغات در پنل یکتانت مثل نمونهای که در تصویر زیر مشاهده میکنید، به شما ارائه میشود. در ضمن شما میتوانید گزارشهایی بهصورت فایل اکسل هم از پنل دریافت کنید.

اگر اسکریپت را در سایت قرار دهید، میتوانید در مراحل ساخت کمپین مشخص کنید که کدام تگ بهعنوان هدف این کمپین در نظر گرفته شود.
مثلاً تگی برای تکمیل فرم دارید که انتظار داریم افراد کلیککرده روی تبلیغ در مرحلهٔ بعدی، فرم را تکمیل کنند.
به این ترتیب، خواهید فهمید نرخ تبدیل تبلیغات چقدر بوده است و هر پرکردن فرم برای شما چقدر آب خورده است.
با داشتن این اطلاعات در گزارشها میتوانید تحلیل و بهینهسازی بهتری روی کمپینها انجام دهید.
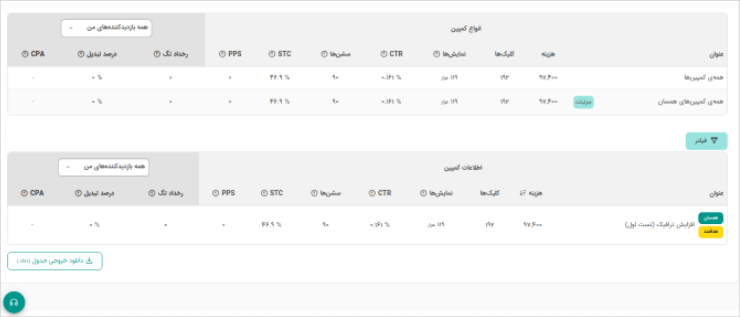
در حالت عادی و بدون اضافهکردن اسکریپت، برخی ستونهای گزارش مانند رخداد تگ، نرخ تبدیل یا CPA کامل نمیشود و یک گزارش ساده مثل تصویر زیر را میبینید.
چون یکتانت نمیداند که از افراد کلیککرده روی تبلیغ، چند نفر به هدف موردنظر شما رسیدهاند.

برای آشنایی با تگها و مدیریت آنها، مقالهٔ «ارزیابی عملکرد کمپین و مدیریت تگها در یکتانت» را بخوانید.
اسکریپت محصول را از کجا دریافت کنم؟
بهجز اسکریپت عمومی یکتانت که در قسمت قبل توضیح داده شد، اسکریپت دیگری به نام محصول وجود دارد که سایتهای فروشگاهی برای ساخت تبلیغات محصولات فروشگاهی، باید از آن استفاده کنند.
این اسکریپت کمک میکند اطلاعات مربوط به محصولات موجود در سایت در یکتانت دریافت شوند و بتوانید تبلیغات را بهصورت خودکار و پیشرفته بسازید.
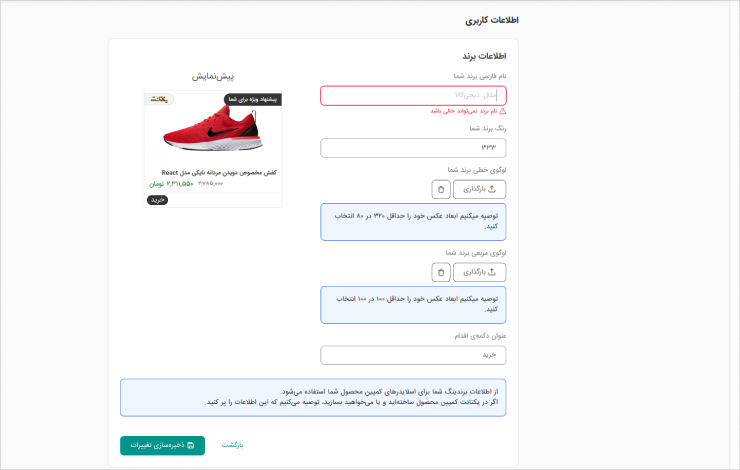
توجه: قبل از ساخت کمپین محصول، شما باید اطلاعات برند خود را تکمیل کنید. برای این کار، ابتدا به بخش «اطلاعات کاربری» (روی آیکون آدمک در بالا سمت چپ پنل کلیک کنید) و سپس به بخش «اطلاعات برند» بروید تا فرمی مثل فرم زیر را ببینید.

برای ساخت و اضافهکردن اسکریپت محصول یکتانت به سایت، در پنل درخواست پشتیبانی ثبت کنید تا اسکریپت اختصاصی سایت شما ساخته شود و کارشناسان ما شما را برای قراردادن در سایت راهنمایی کنند.
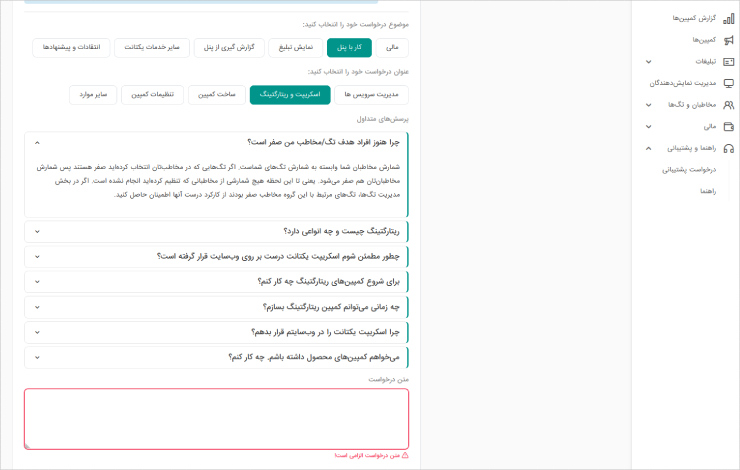
پس وارد پنل یکتانت شوید و در بخش «راهنمایی و پشتیبانی»، روی «درخواست پشتیبانی» کلیک کنید. پس از آن، موضوع درخواست را «کار با پنل» انتخاب کنید. در مرحلهٔ بعدی، روی «اسکریپت و ریتارگتینگ» در بخش عنوان درخواست کلیک کنید و متن درخواست را در بخش مشخصشده بنویسید.
پس از آن، تیم فنی یکتانت در اسرع وقت اسکریپت اختصاصی شما را آماده میکند.

آیا به محض قرار دادن اسکریپت محصول در وبسایت میتوانم کمپین محصول اجرا کنم؟
برای اینکه بتوانید کمپین محصول را اجرا کنید، باید شرایط زیر را داشته باشید:
- شما اسکریپت عمومی یکتانت و اسکریپت محصول به فروشگاه آنلاین اضافه کرده باشد
- تعداد کاربران شمارششده به حد نصاب رسیده باشد
- حداقل ۲۰ محصول در فروشگاه آنلاین ثبت کرده باشید
بهمحض اینکه تعداد کاربران کافی شمرده شود، میتوانید کمپین محصول خود را شروع کنید.
امیدواریم این مقاله برای شما مفید بوده باشد. اگر مشکلی در این زمینه دارید، حتماً در بخش نظرات با ما در میان بگذارید.









بسیار هم مفید
چقدر عالی که براتون مفید بوده :)
خیلی خوب بود
ممنون از فیدبکتون 🙂
عالی بود ممنون
منم برای سایت فروشگاهیم استفاده کردم
باعث خوشحالیمونه که براتون مفید بوده 🙂
ممنونم اما چرا افزونه نمیسازید برای WP؟ اینجوری بهتر و استاندارد تر نیست؟
سلام 🙂
چه پیشنهاد خوبی. ممنون ازتون. حتما اگر موقعیتش پیش بیاد این کار رو انجام میدیم.
سلام
من در سرویس رزبلاگ اشتراک دارم .
در حال حاضر از یک جایگاه استفاده میکنم اونم در قسمت بالای سایت.
آیا ممکن هست در جاهای مختلف دیگر سایت هم از یکتا نت استفاده کنم. مثلا به ((شکل شناور)) و دیگری ((بین مطالب))
با سپاس از شما
سلام 🙂
برای کسب درآمد از وبسایتتون به این صفحه مراجعه کنین:
https://www.yektanet.com/publishers/
اگر هم سوالی داشتین میتونین با شماره تلفن ۰۲۱۴۵۱۹۵۰۰۰ تماس بگیرین و با کارشناسهای ما صحبت کنین.
خیلی مفید بود – موفق باشید
خوشحالیم که براتون مفید بوده 🙂
سلام
روشی وجود داره که در وردپرس بتونیم کد تبلیغ همسان رو در تمام صفحات مقالات اعمال کنیم یا اینکه برای هر صفحه جداگانه باید قرار داده بشه؟
سلام جناب اسدی
من مطمئن نیستم که منظورتون رو درست متوجه شده باشم. اگه سوالتون دربارهٔ اسکریپت یکتانته میتونین از افزونهٔ insert header and footer استفاده کنین.
اگر هم منظورتون چیز دیگهایه، میتونین با همکاران ما در بخش پشتیبانی تماس بگیرین تا دقیقتر راهنماییتون کنن. 🙂
بعد از انجام این مراحل امکان حذف افزونه قید شده میباشد یا خیر؟
سلام
اگر از افزونه برای این کار استفاده کردین، حذف افزونه باعث حذف اسکریپت هم خواهد شد و به ناچار افزونه نباید حذف بشه. البته افزونهای که معرفی کردیم سبک هست و تاثیری در سرعت سایت نخواهد داشت.
افزونهٔ insert header and footer تو افزونه های ورد پرس نیست
لطفا چک بفرمایید
سلام


شما میتونین روی لینکی که تو مقاله است، کلیک کنین و این افزونه رو از مخزن وردپرس دانلود کنین یا تو سایت خودتون و تو بخش افزونهها، افزونه رو جستوجو و نصب کنین.